Via San Bartolomeo 21, 22076 Mozzate (CO)
Graficamente scratch

Graficamente scratch
Cliccando sul pulsante
è possibile iniziare a creare un nuovo progetto
E’ importante ricordarsi di effettuare la Login per poter salvare i propri progetti
GRAFICAMENTE SCRATCH
L’ambiente di programmazione è molto semplice ed intuitivo.
Qui a lato troviamo lo STAGE o PALCOSCENICO, il luogo dove verrà visualizzato il risultato dei nostri programmi. Gli attori del nostro palcoscenico sono gli SPRITE. In questo caso troviamo proprio Scratch (il gatto) come sprite.
La BANDIERA VERDE e il PULSANTE ROSSO sono i segnali di AVVIO e STOP. La prima consente di far partire il programma, mentre il pulsante rosso ferma il programma.
La posizione degli oggetti sul palcoscenico è mostrata in basso a destra. E’ sufficiente selezionare l’oggetto per visualizzare la sua posizione nel piano cartesiano.
Come possiamo vedere da questa immagine i valori per dell’asse X vanno da -240 a +240; mentre i valori dell’asse Y vanno da -180 a +180.Quando aggiungiamo un nuovo SPRITE questo viene posizionato automaticamente alle coordinate (0,0).
Per aggiungere un nuovo SPRITE o visualizzare l’elenco degli SPRITE presenti nel nostro progetto possiamo visualizzarli nella schermata posizionata al di sotto del nostro PALCOSCENICO.Nello stesso riquadro troviamo anche i pulsanti che ci permettono di:
- aggiungere un nuovo SPRITE
- modificare il nostro SPRITE
- caricare uno SPRITE
- scattare una foto
Nel menù sopra possiamo inserire uno sfondo per il nostro progetto.
LIBRERIA DELLE AZIONI
L’ elenco delle azioni che gli Sprite possono compiere, costituiscono i mattoncini dei nostri programmi.Un programma sarà costituito dall’insieme di più mattoncini che, come in un puzzle, dovranno essere ben incastrati fra loro.I mattoncini si sono divisi per categorie:
- Movimento
- Aspetto
- Suono
- Penna
- Variabili e liste
- Situazioni
- Controllo
- Sensori
- Operatori
- Altri blocchi
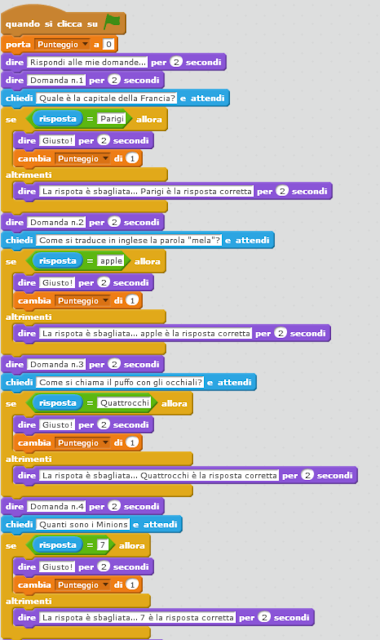
AREA DI PROGRAMMAZIONE
Il programma viene costruito trascinando i mattoncini nell’area di programmazione. I mattoncini compatibili si incastreranno fra loro dando vita al nostro progetto. I colori dei mattoncini identificano le diverse tipologie di funzionalità.
Le cartelle poste sopra la libreria delle azioni indicano tre differenti aree di programmazione associate ad ogni sprite:
- SCRIPT: area delle azioni, il programma
- COSTUMI: permette di modificare graficamente gli Sprite
- SUONI: elenco di suoni disponibili associati agli sprite